Как вывести веб-форму?
На платформе VW DWS D5 реализована гибкая возможность вывода форм на страницах, в спецпредложениях, СЕО-текстах и т.д.
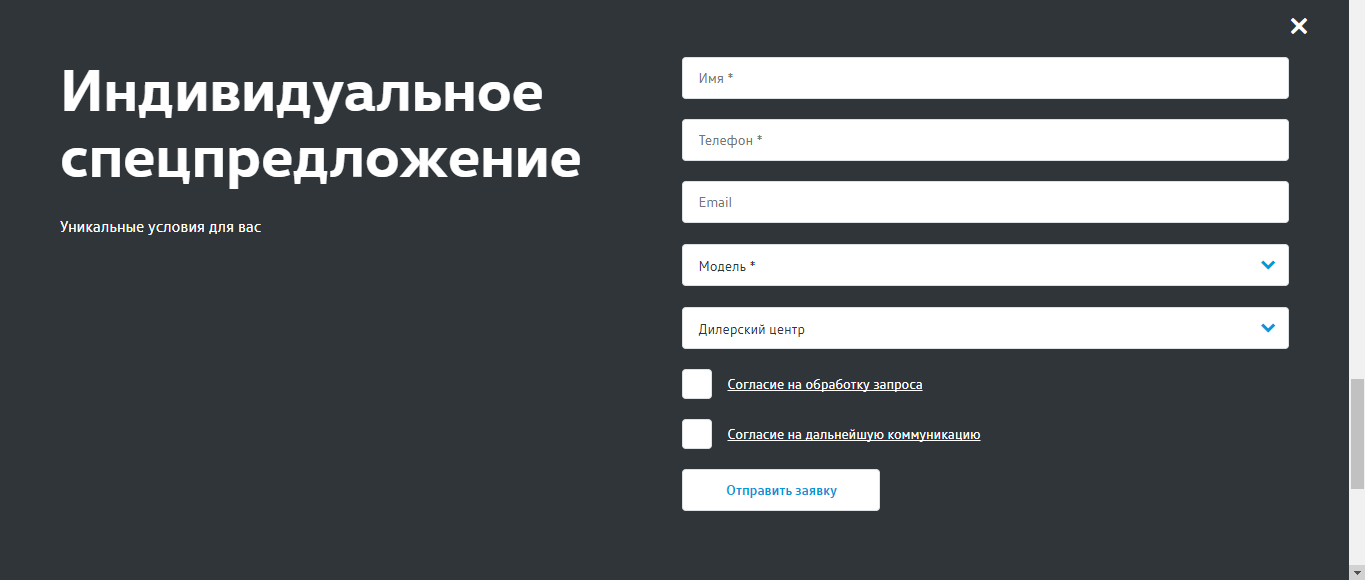
Пример результата:

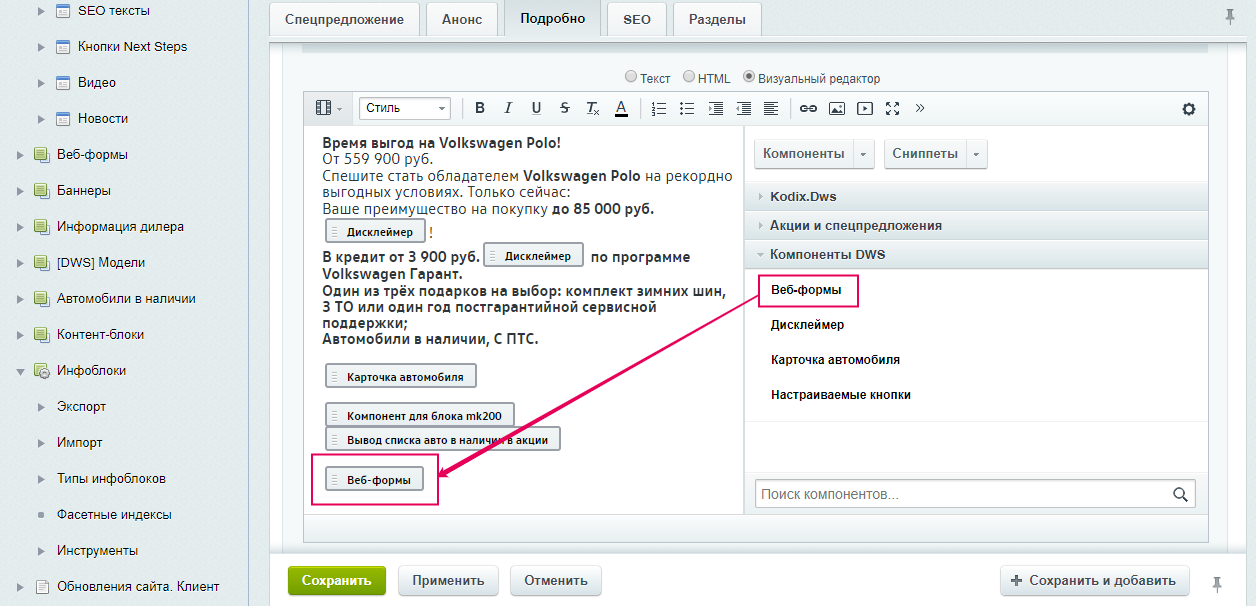
Чтобы добавить веб-форму, перетащите компонент на страницу в режиме редактирования "Визуальный редактор". Компонент находится в левой панели в разделе "Компоненты DWS":

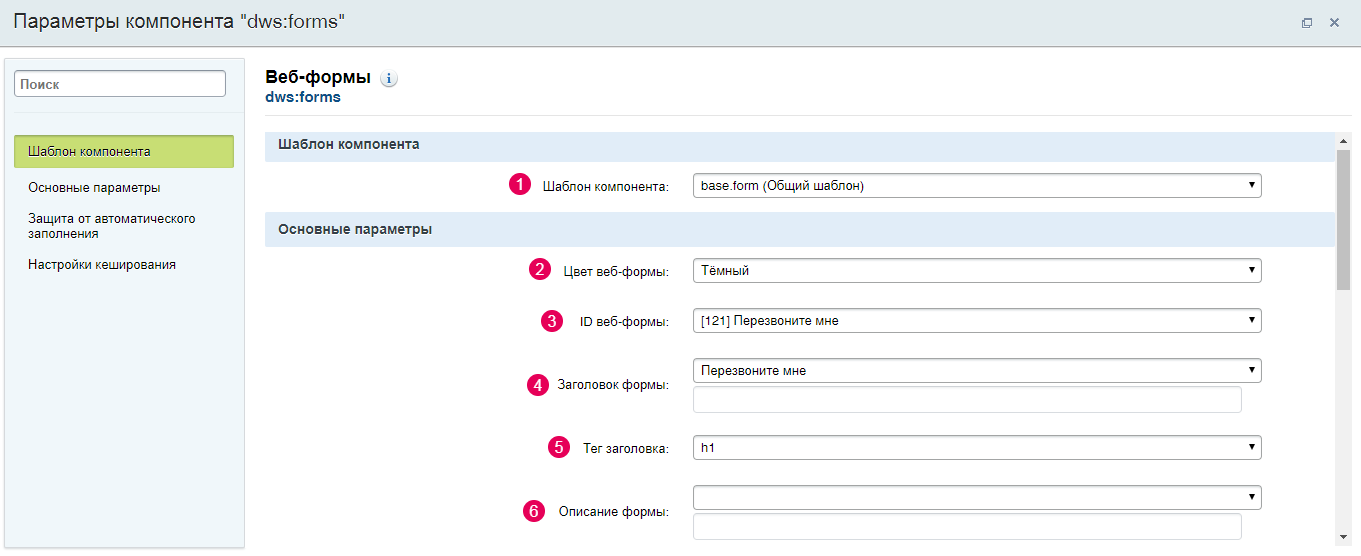
В открывшемся окне вы можете настроить форму:

1. Шаблон отображения. Выберите значение base.form.
2. Цвет веб-формы. Доступно 2 варианта - темный и голубой. Выберите тот, который подходит вам больше.
3. ID веб-формы. Выберите, какую именно форму выводить на странице.
4. Заголовок формы. В выпадающем меню вы можете выбрать как стандартный заголовок для формы, так и ввести свой, выбрав пункт "Другое"
5. Тег заголовка. Выберите вид заголовка.
6. Описание формы. В выпадающем меню вы можете выбрать как стандартное описание формы (обратите внимание, что его может не быть), так и задать собственное описание. Данное поле поддерживает html форматирование текста.

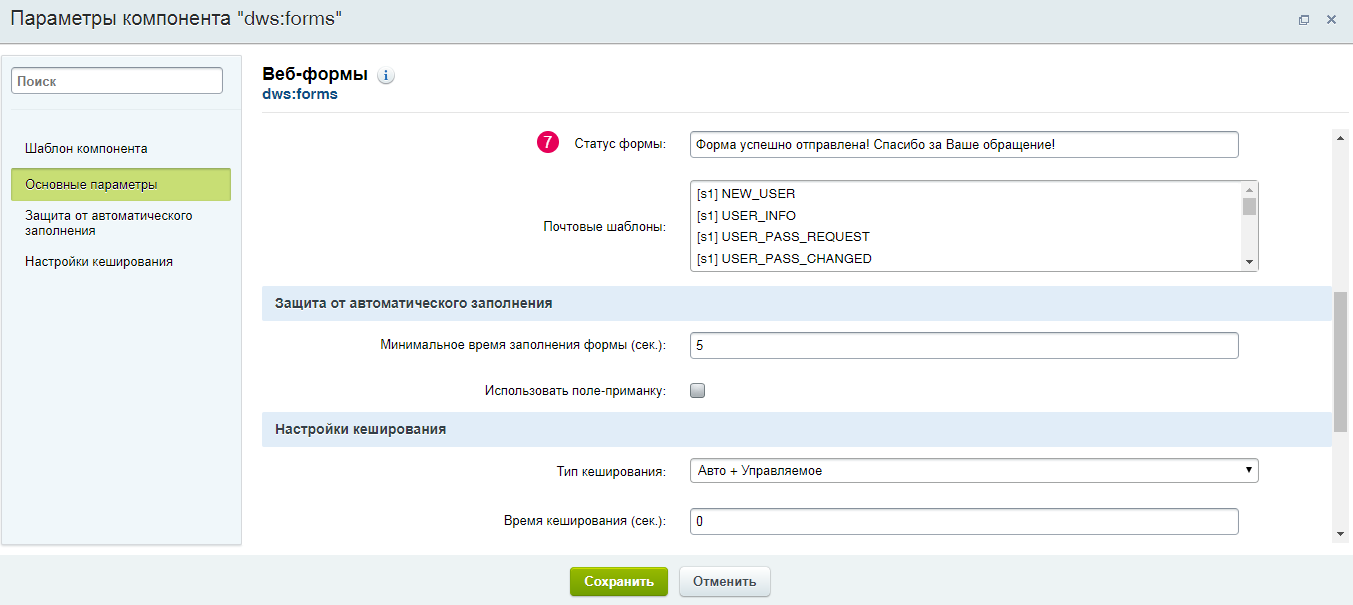
7. Статус формы. Сообщение, которое пользователь увидит после отправки формы.
Остальные поля настроек можно не трогать.
После завершения настройки, нажмите на кнопку "Сохранить".
Сервис поддержки клиентов работает на платформе UserEcho
