Сниппеты: Раскрывающийся список
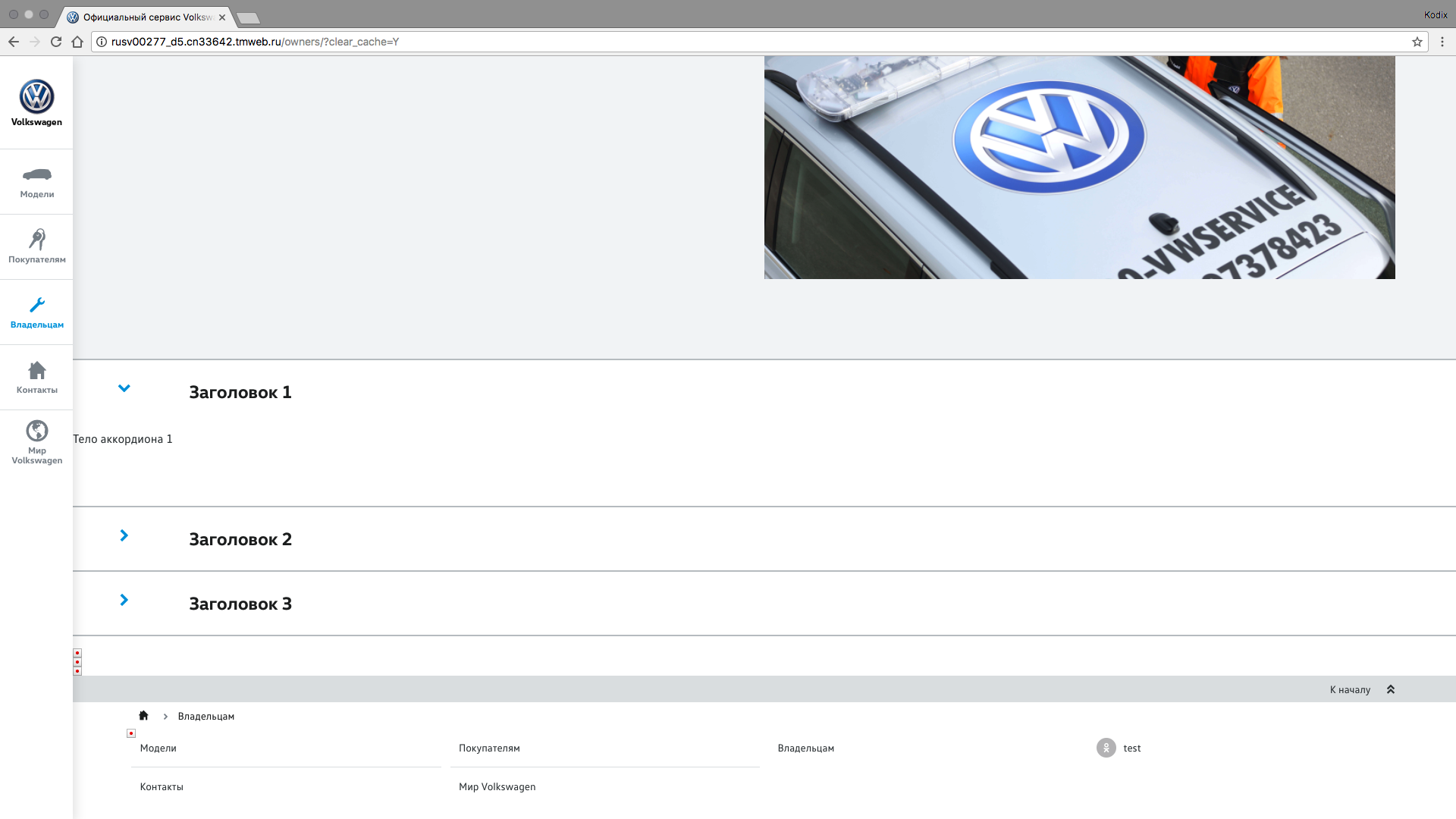
Раскрывающийся список (m108) — это блок состоящий из нескольких элементов, содержимое которых раскрывается по клику.
Вы можете заменить имеющийся контент, уменьшить или увеличить количество элементов.
Код сниппета:
<div class="m108_Accordion">
<div class="m108_Accordion_item">
<div class="m108_Accordion_item__head">
<div class="grid_1 m108_Accordion_item__mark">
<span class="icon icon-arrow-right m108_Accordion_item__arrow" data-icon-group="arrow" data-icon-name="right"></span>
</div>
<div class="grid_11 m108_Accordion_item__title">
<h4 class="m023_Headline_H4">Заголовок 1 </h4>
</div>
</div>
<div class="m108_Accordion_item__wrap">
<div class="m108_Accordion_item__inner">
<div class="grid_12">
Тело аккордиона 1
</div>
</div>
</div>
</div>
<div class="m108_Accordion_item">
<div class="m108_Accordion_item__head">
<div class="grid_1 m108_Accordion_item__mark">
<span class="icon icon-arrow-right m108_Accordion_item__arrow" data-icon-group="arrow" data-icon-name="right"></span>
</div>
<div class="grid_11 m108_Accordion_item__title">
<h4 class="m023_Headline_H4">Заголовок 2 </h4>
</div>
</div>
<div class="m108_Accordion_item__wrap">
<div class="m108_Accordion_item__inner">
<div class="grid_12">
Тело аккордиона 2
</div>
</div>
</div>
</div>
<div class="m108_Accordion_item">
<div class="m108_Accordion_item__head">
<div class="grid_1 m108_Accordion_item__mark">
<span class="icon icon-arrow-right m108_Accordion_item__arrow" data-icon-group="arrow" data-icon-name="right"></span>
</div>
<div class="grid_11 m108_Accordion_item__title">
<h4 class="m023_Headline_H4">Заголовок 3 </h4>
</div>
</div>
<div class="m108_Accordion_item__wrap">
<div class="m108_Accordion_item__inner">
<div class="grid_12">
Тело аккордиона 3
</div>
</div>
</div>
</div>
</div>
<br>

Сниппет на странице
Синем выделен один пункт списка, чтобы добавить ещё пункты, скопируйте и вставьте перед последними:
</div>
<br>
Эти два тега всегда должны оставаться в конце. Даже если вы удаляете последний пункт.
Элементы выделенные зелёным можно заменить собственным контентом.
Сервис поддержки клиентов работает на платформе UserEcho
