Сниппеты: Блок с изображением и кнопкой
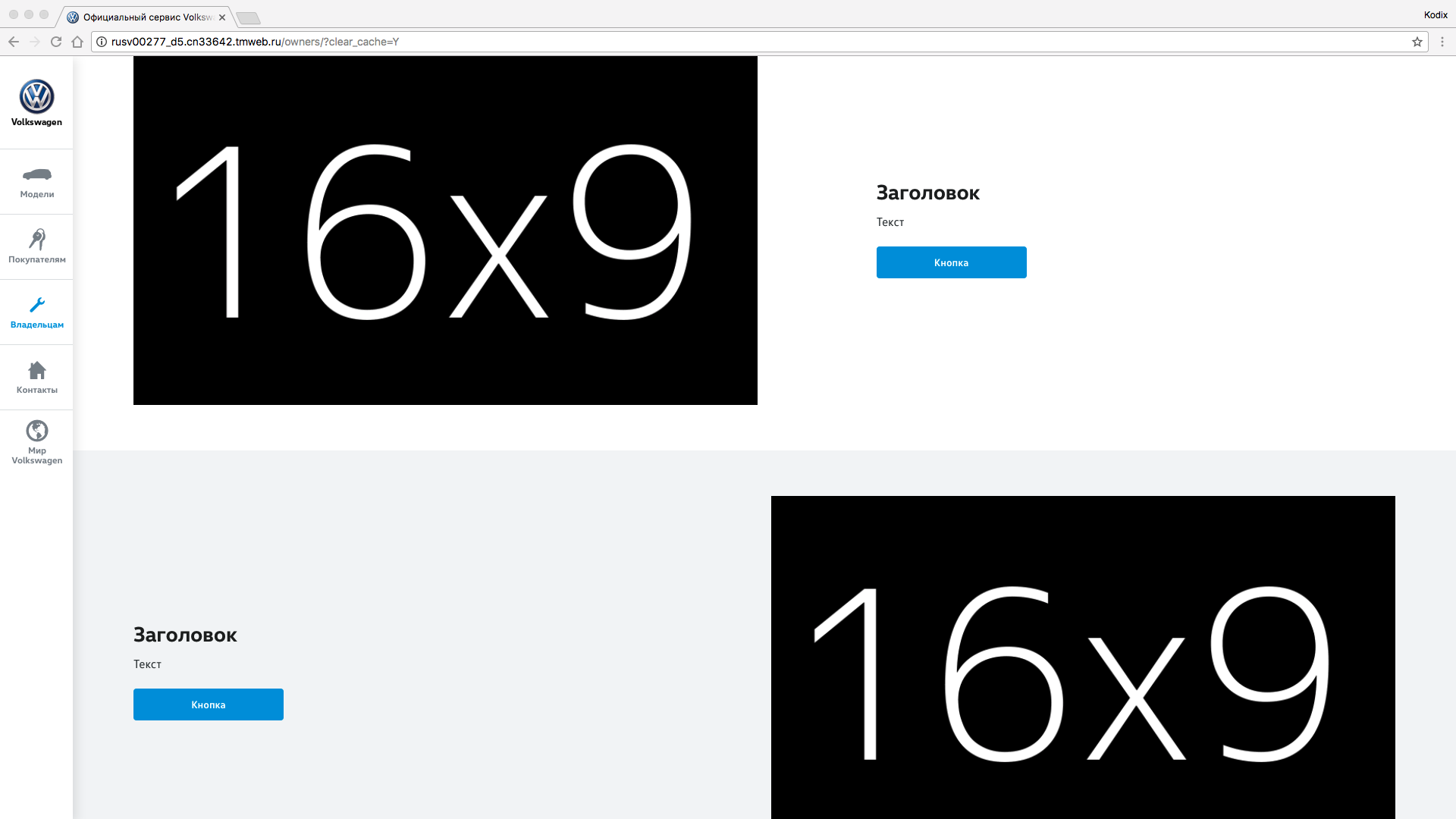
Блок с изображением и кнопкой (mk200) — блок с изображением, заголовком, текстом и кнопкой. Если разместить несколько блоков один под другим в одной включаемой области (кликая по сниппету, а не копируя код) — элементы будут размещены в шахматном порядке (изображение слева/изображение справа).
Вы можете заменить изображение, указав путь к загруженному вами, а также заголовок, текст, кнопку и ссылку с неё.
Код сниппета:
<section class="mk200">
<div class="mk200__image-wrapper">
<figure class="m013_media_16x9">
<a class="m013_media_16x9__image-wrapper mk200__img-16x9" href="#">
<picture class="m013_media_16x9__picture">
<img class="m013_media_16x9__image" src="/upload/dws/static/16x9.png" data-srcset="" alt="" title="">
</picture>
</a>
</figure>
</div>
<div class="mk200__inner">
<div class="mk200__content">
<h3 class="m022_Headline_H3 mk200__headline">
Заголовок
</h3>
<p class="mk200__copy base-typo">
Текст
</p>
</div>
<div class="mk200__footer">
<a class="btn btn_cta btn_center mk200__button " role="button" href="#">
<span class="btn__text">Кнопка</span>
</a>
</div>
</div>
</section><br>

Два сниппета на странице
Элементы выделенные зелёным можно заменить собственным контентом.
Сервис поддержки клиентов работает на платформе UserEcho
