Создание новых форм
- Добавление новой формы
- Шаблоны форм
- Алгоритм выбора получателя письма
- Добавление back_url в результаты формы
- Вы не можете добавить форму
- Проверка результатов форм из админки
Для добавления новой формы на сайте необходимо:
1. Создать новый инфоблок в разделе "Контент", "Инфоблоки", "Типы инфоблоков", "Веб формы".

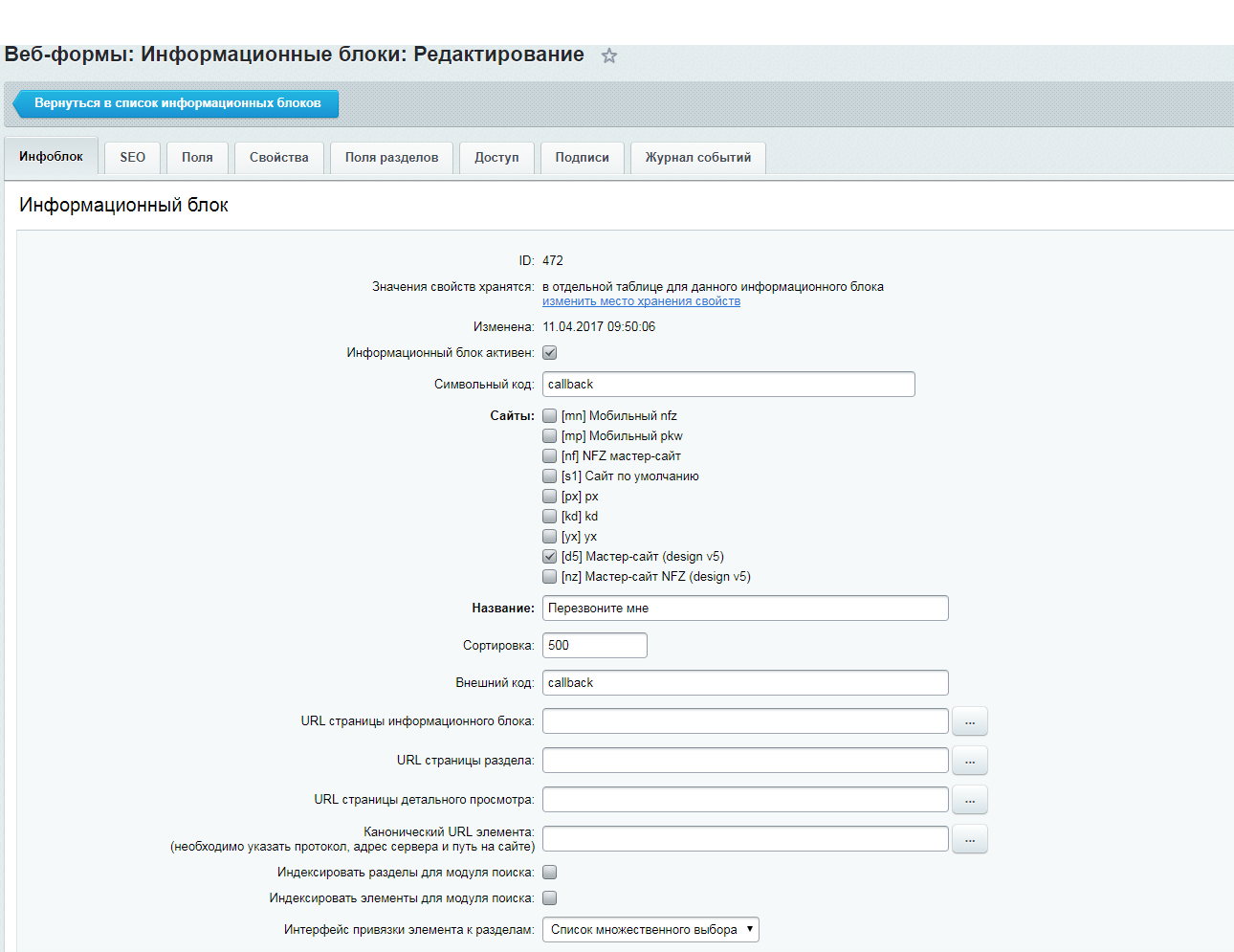
При создании блока во вкладке Информация укажите:
- символьный код. Не виден на сайте, нужен для привязки почтового события.
- сайт на котором будет использоваться форма.
- название. Будет выводится на сайте, как заголовок формы.

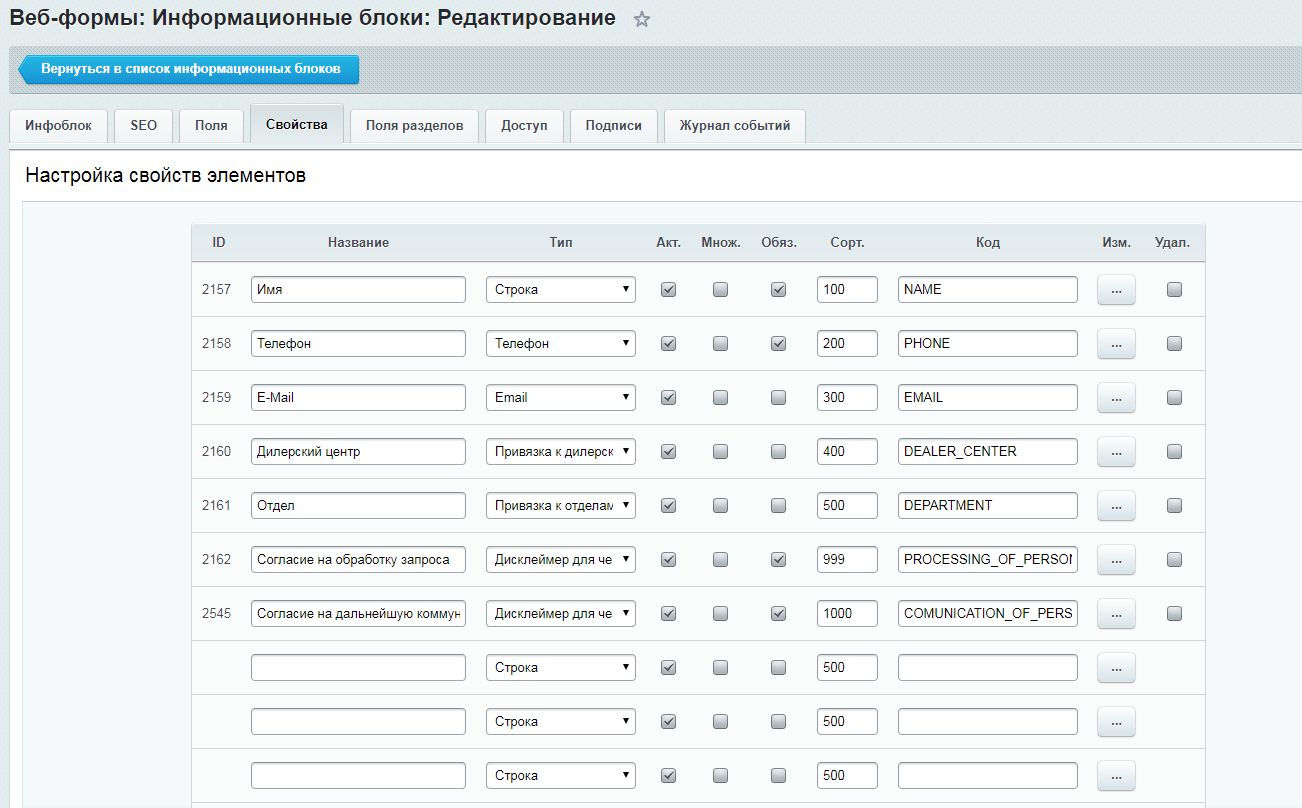
На вкладке Свойства укажите поля, которые необходимо выводить в форме.
Название - выводится в форме в соответствующем поле, как подсказка для заполняющего.
Тип - определяет тип данных, которые можно вводить в поле.
Активность - видимость поля в форме.
Обязательность - определяет можно ли отправить форму с незаполненным данным полем.
Сортировка - порядок полей в форме, чем меньше, тем выше выводится поле.
Код - используется для отправки данных из поля, на сайте не виден.

Обязательно нужно указать поля:
Для привязки формы к ДЦ:
Тип: Привязка к дилерскому центру. Без этого невозможно настроить получателей формы.
Это поле можно не выводить в форме.
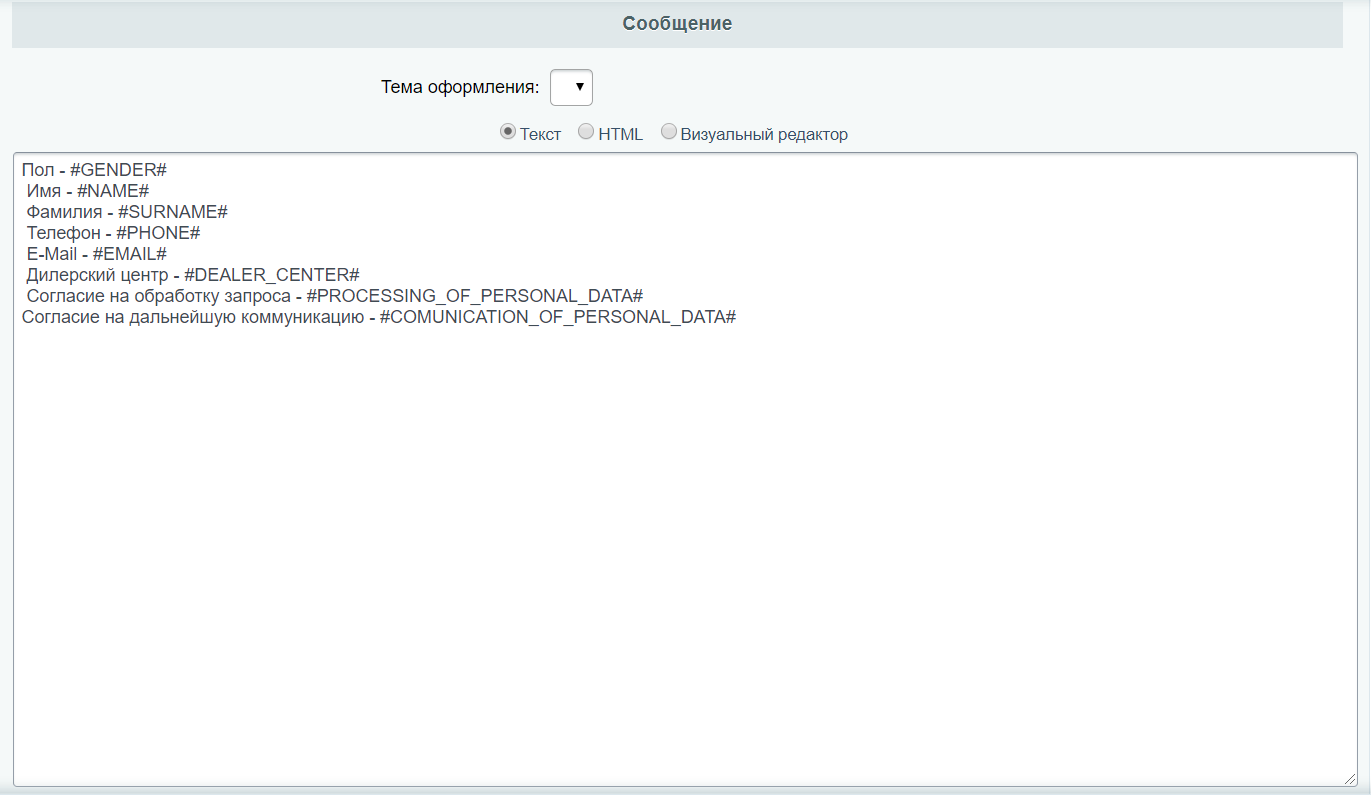
Чтобы обработка формы не противоречила законодательству:
Название: Согласие на обработку запроса и Согласие на дальнейшую коммуникацию.
Тип: дисклеймер для чекбокса
Эти поля обязательно необходимо выводить в форме и они должны быть обязательны для заполнения.
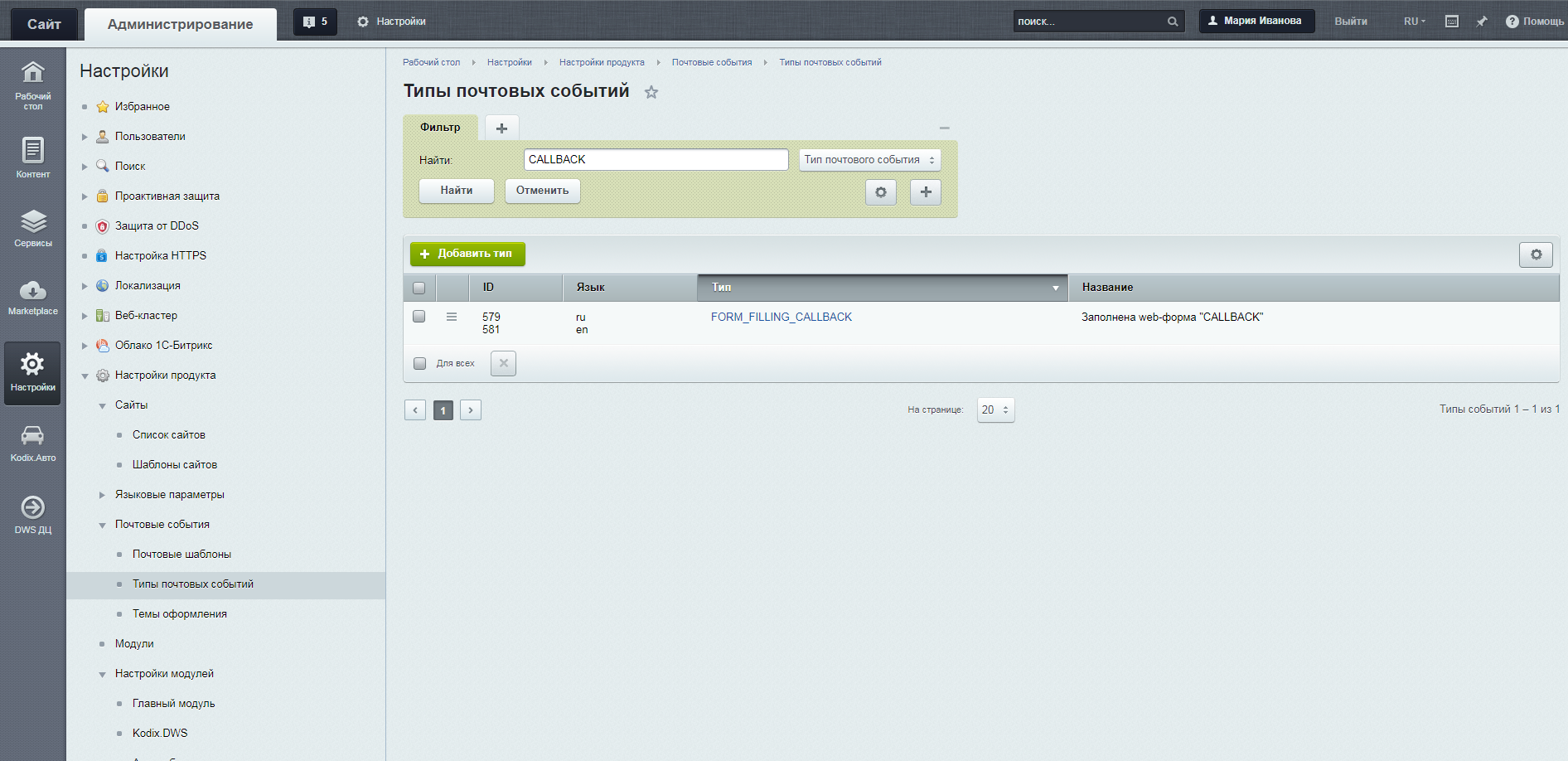
После того как инфоблок добавится, будет автоматически создан тип почтового события с символьным
кодом FORM_FILLIN_<IBLOCK_CODE>, где <IBLOCK_CODE> - символьный код созданного ИБ.

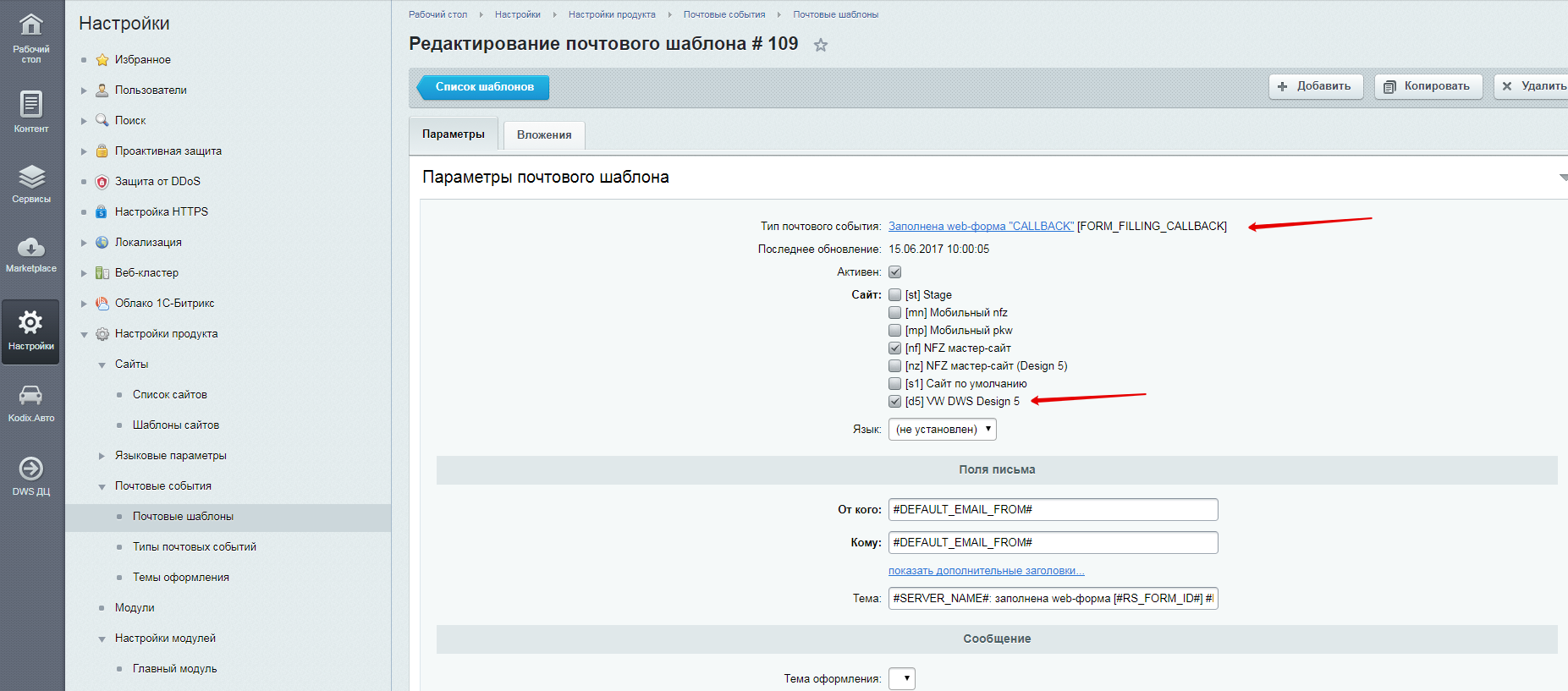
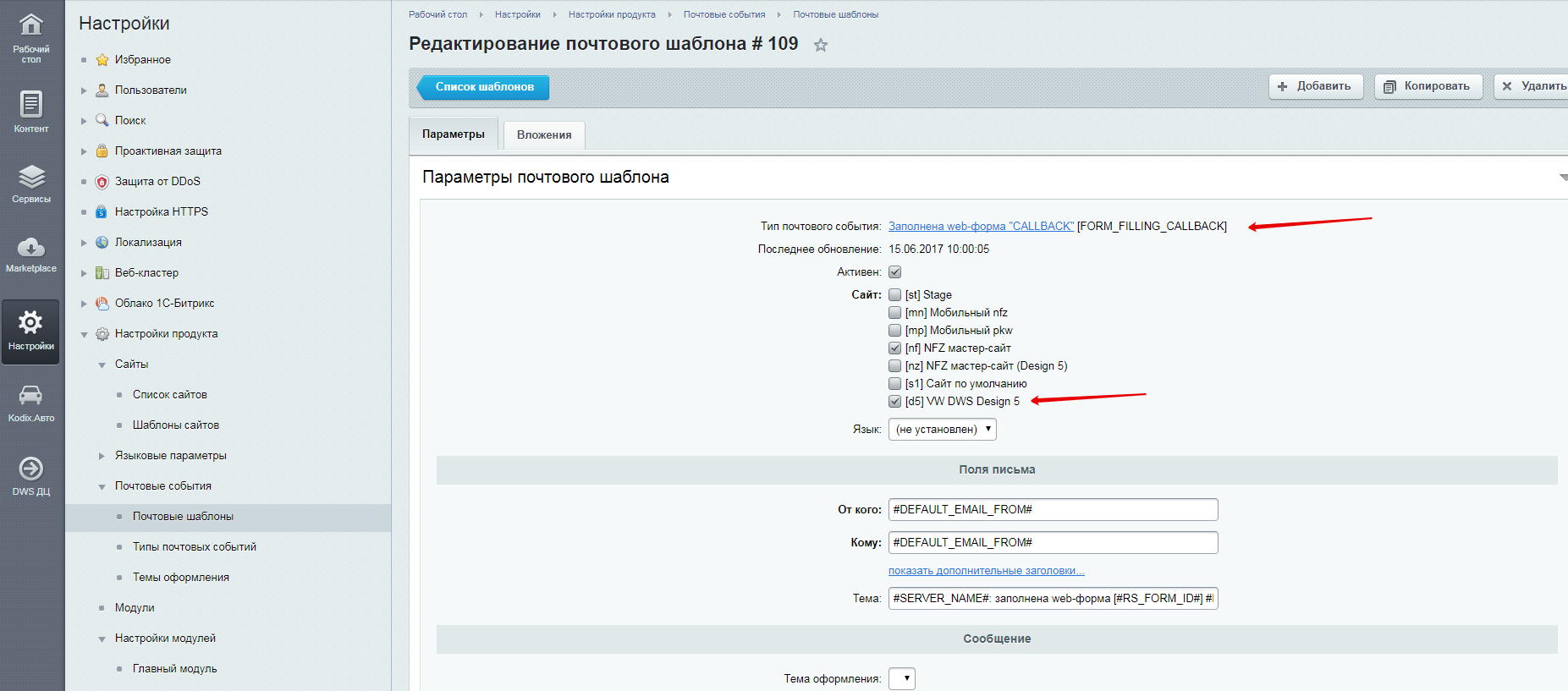
2. Для того что бы отправлялись письма при отправке соответствующей формы, необходимо создать почтовые шаблоны и привязать их к соответствующему типу почтового события и к нужному сайту.

Так же здесь необходимо указать с какого почтового ящика будет отправляться письмо. Для использования почтового ящика по умолчанию укажите #DEFAULT_EMAIL_FROM#.
В поле Кому указываются получатели писем. Для использования ящиков указанных в настройках ДЦ укажите #RECEIVER#.
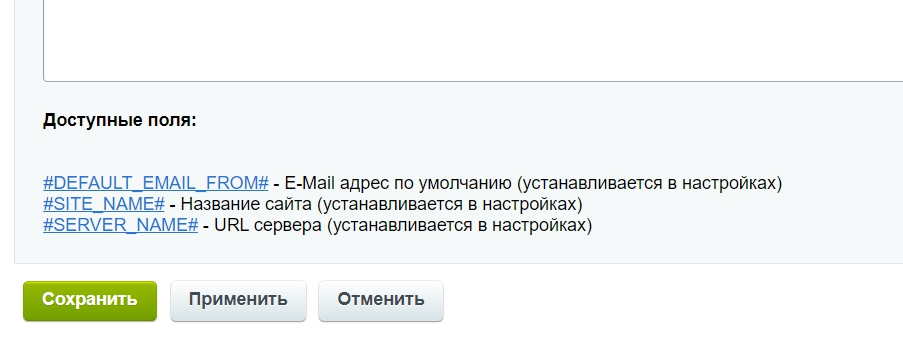
В поле Тема задается тема с которой будут приходить письма с формы. Внизу страницы есть список полей, которые можно использовать для подстановки значений по умолчанию.


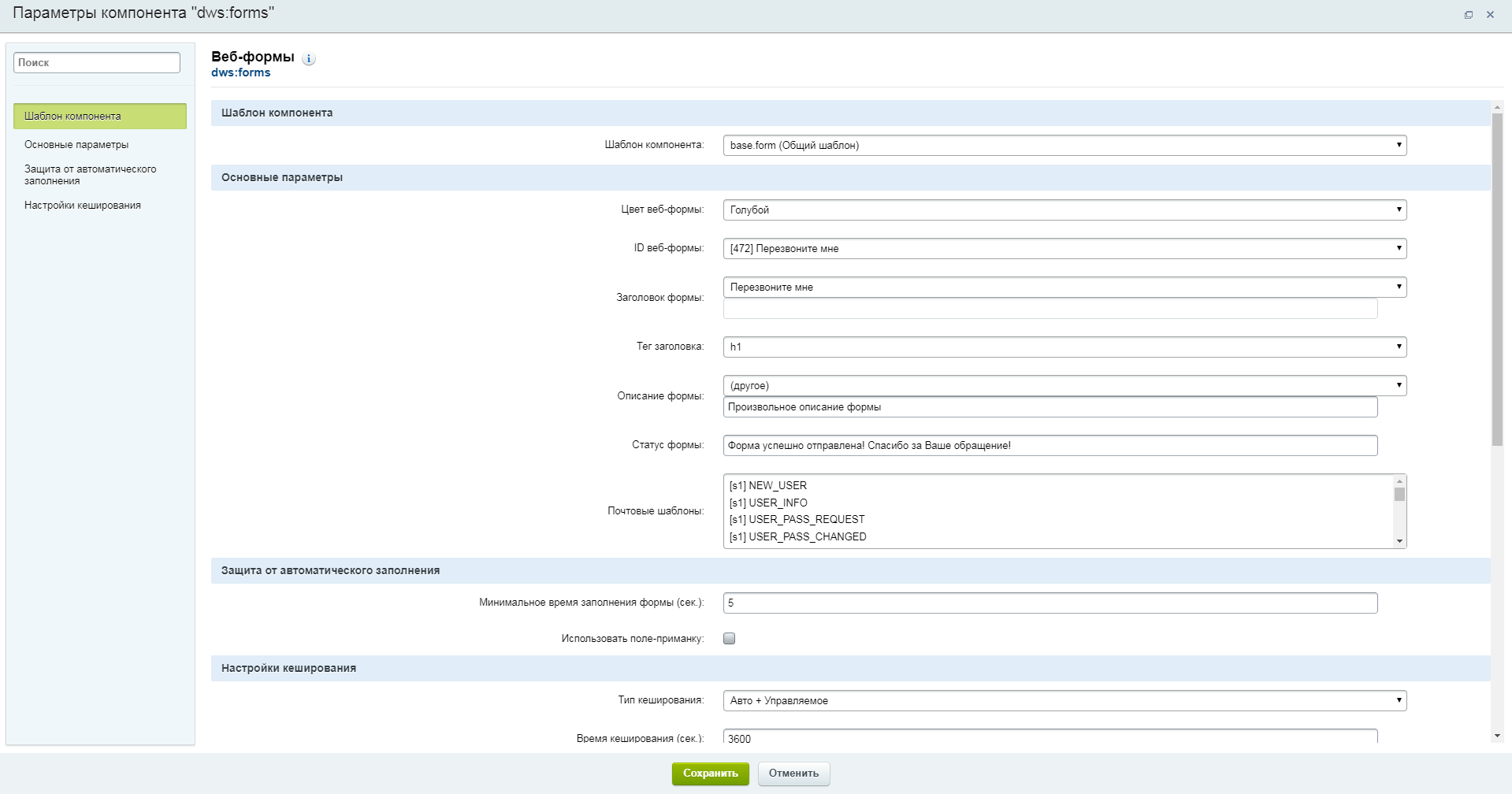
3. Для размещения формы на странице необходимо воспользоваться компонентом Веб-формы (в визуальном редакторе страницы, раздел Компоненты DWS). В параметрах необходимо выбрать форму из списка инфоблоков, шаблон формы, цвет, ввести заголовок (выводится на сайте), тег заголовка, текст и статус формы. А также можно выбрать почтовые шаблоны, по которым будут отправляться письмо. Если они выбраны не будут, то письмо отправится по всем шаблонам, привязанным к типу почтового события выбранной формы.
Далее можно настроить защиту от автоматического заполнения формы и задать настройки кэширования.

Шаблоны форм:
1. base.form - Стандартный шаблон синего или темно серого цвета
2. powerlayer.form - шаблон для размещения формы на странице, открывающейся в powerlayer
3. multistep.signing-for-service - шаблон многошаговой формы "Запись на сервис"
4. multistep.test-drive - шаблон многошаговой формы "Запись на тест-драйв"
5. multistep.evaluation - шаблон многошаговой формы "Оценка авто"

Алгоритм выбора получателя письма (RECEIVER):
1. Проверяется наличие в форме полей выбора Дилерского центра и отдела Дилерского центра.
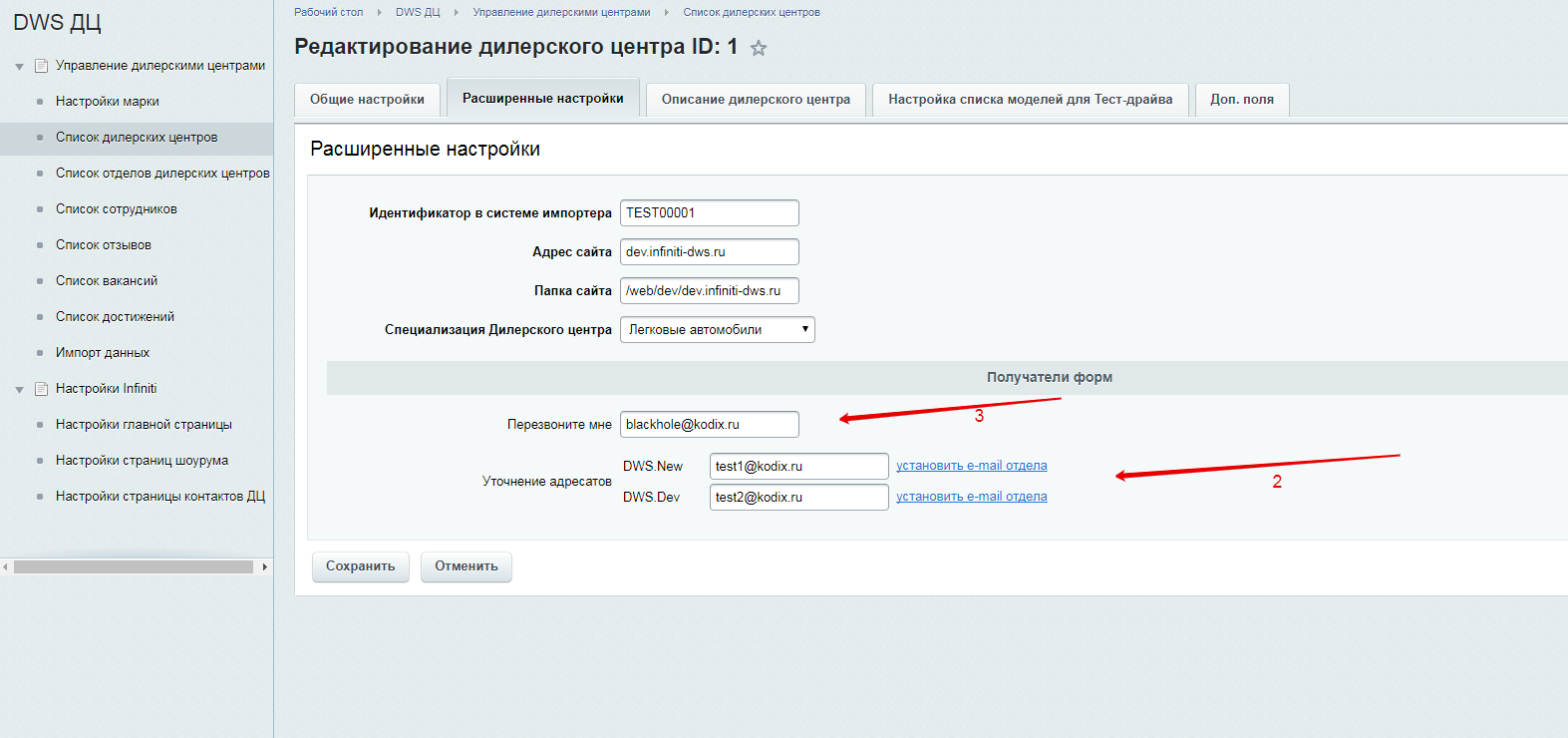
2. Если выбран отдел ДЦ, то берется получатель выбранного отдела.
3. Если это поле в модуле не заполнено или нет соответствующего поля в форме, то, если выбран ДЦ, берется mail конкретной формы, этого ДЦ

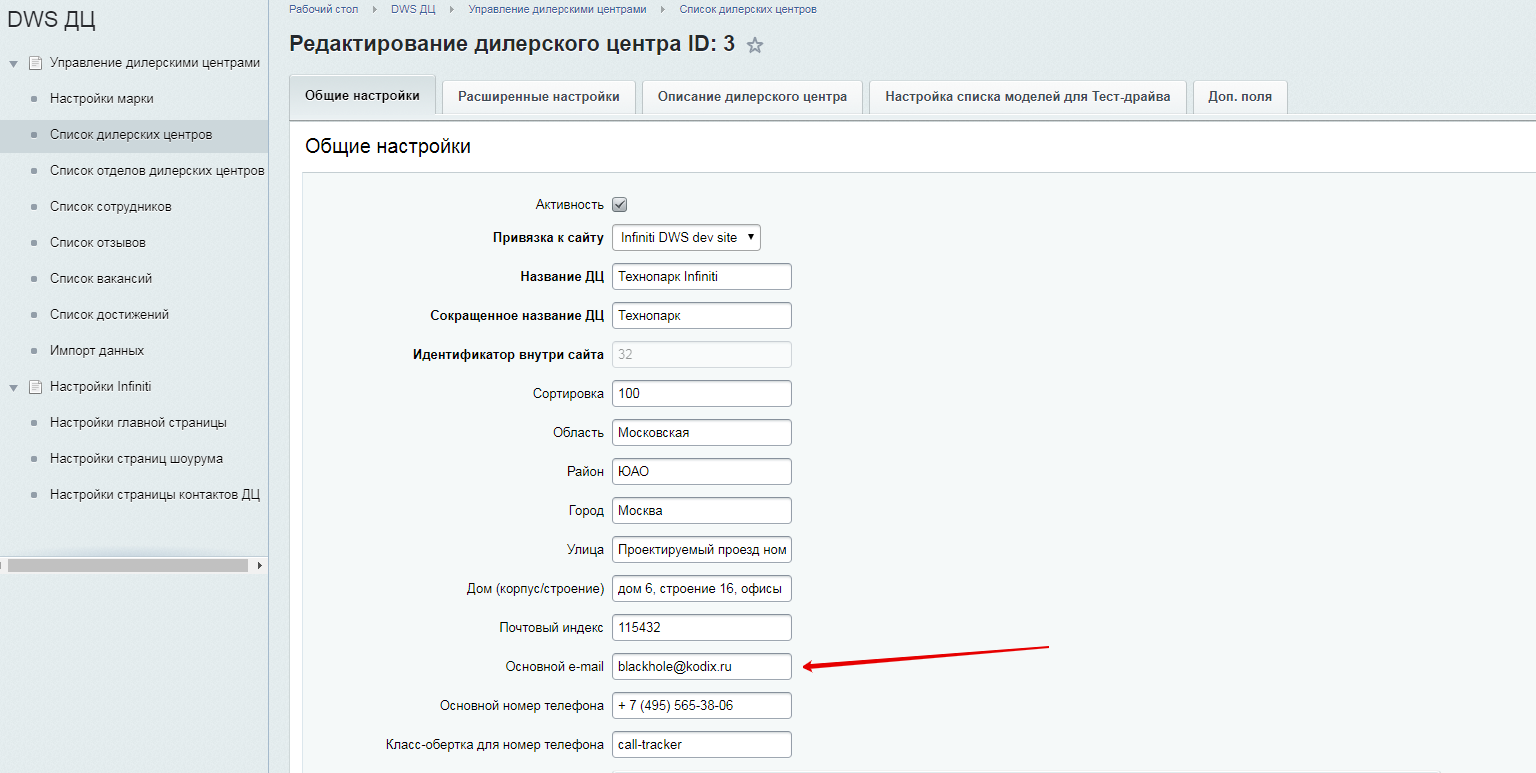
4. Если отсутствует почта в конкретной форме ДЦ, то выбирается основной email выбранного ДЦ.
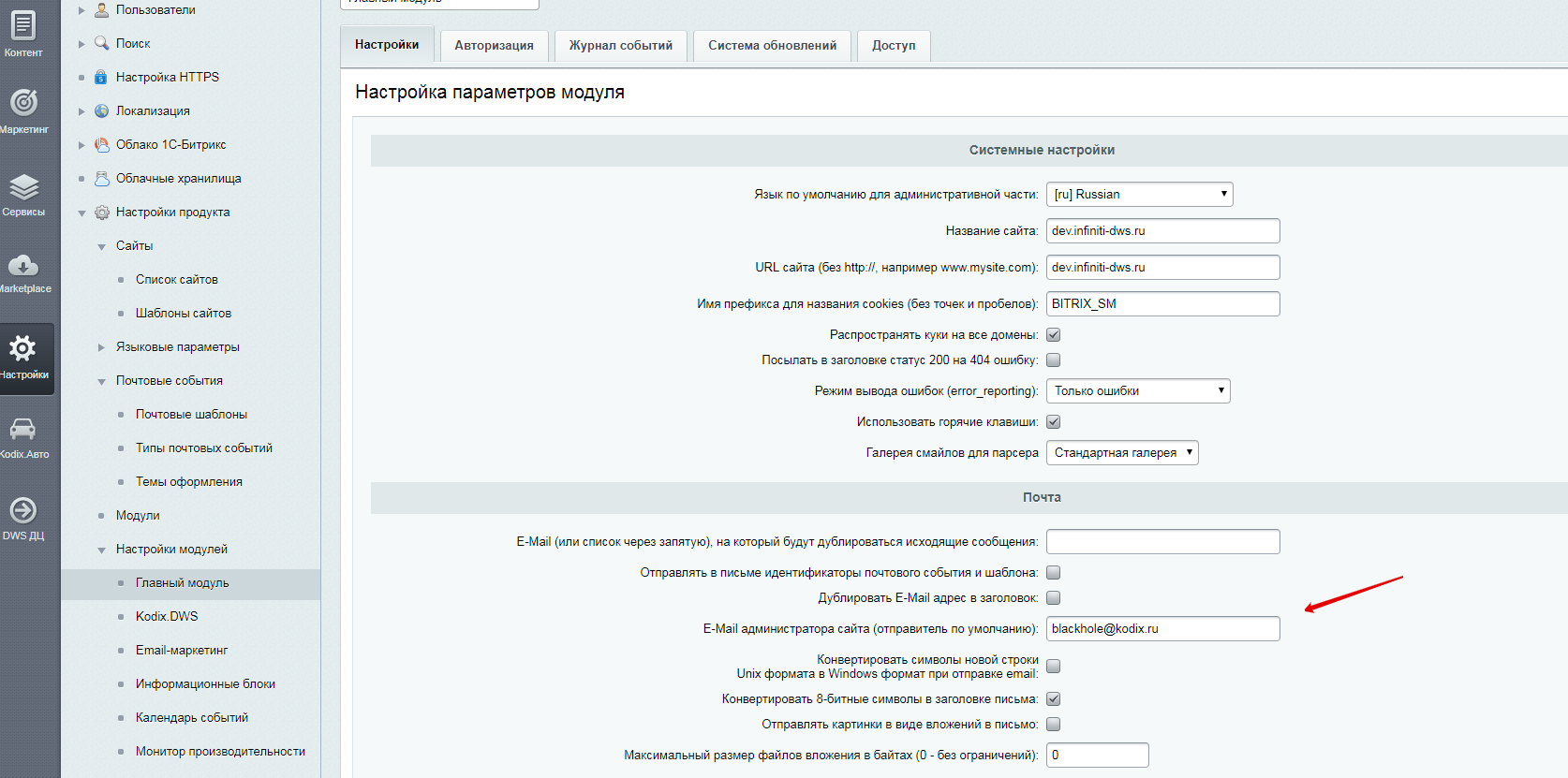
5. Если ДЦ не был выбран или не заполнено поле EMAIL в модуле, берется основной email ДЦ по умолчанию

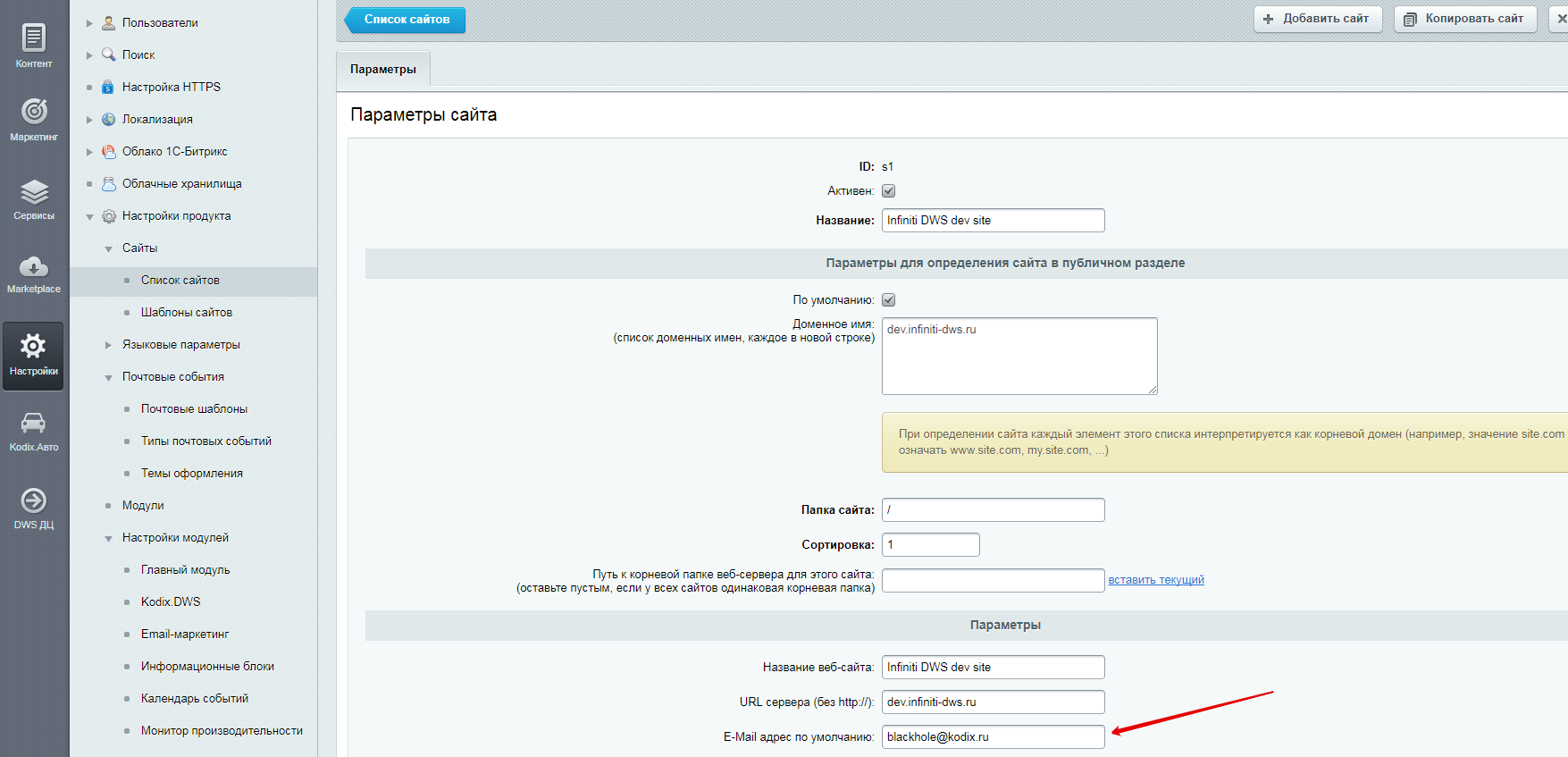
6. Если поля выбора ДЦ в форме не было или оказалось пустым поле с п.4, то email берётся из настроек сайта.

7. Если в настройках сайта почта не указана, то она берется из настроек главного модуля.

В итоге получаем следующий порядок поиска:
Отдел определённой формы в выбранном ДЦ-> ДЦ в определённой форме->основной email выбранного ДЦ-> основной email ДЦ по умолчанию -> Настройки сайта -> Главный модуль
Как добавить вывод страницы, с которой было отправлено письмо:
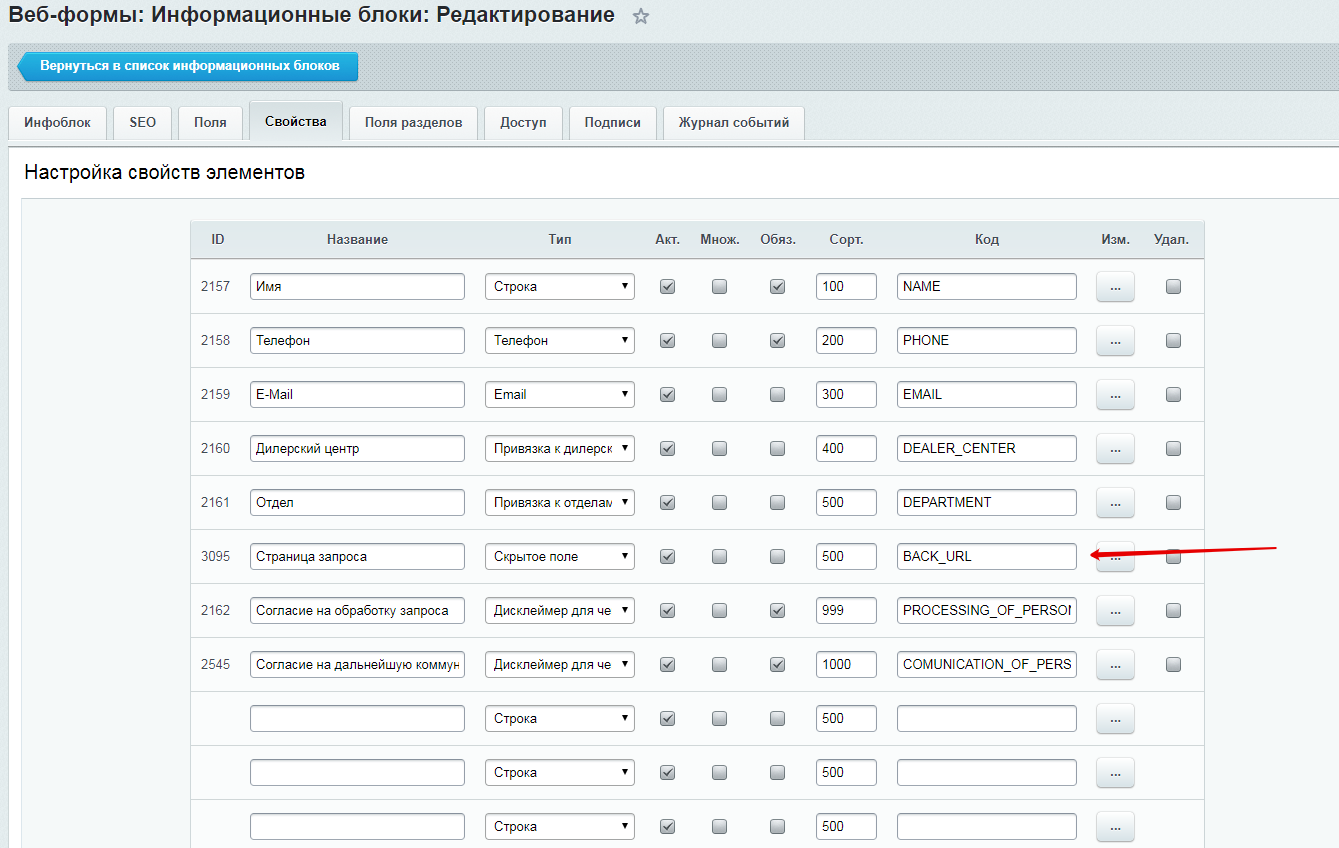
1. В настройках инфоблока добавляем новое свойство с типом "Скрытое поле"

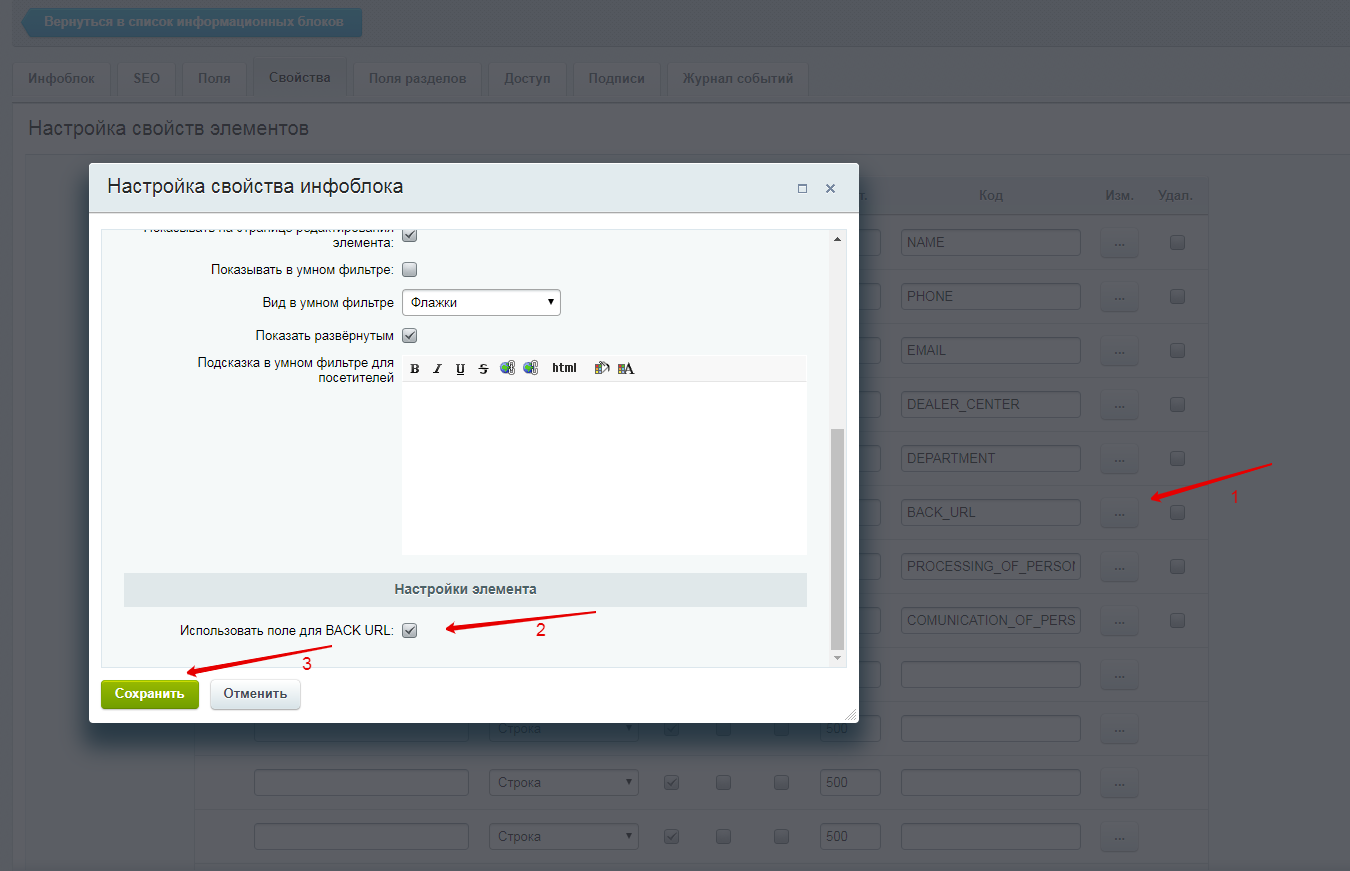
2. B настройках свойства инфоблока отметить чекбокс "Использовать поле для BACK URL" (находится в самом низу открывшейся формы)

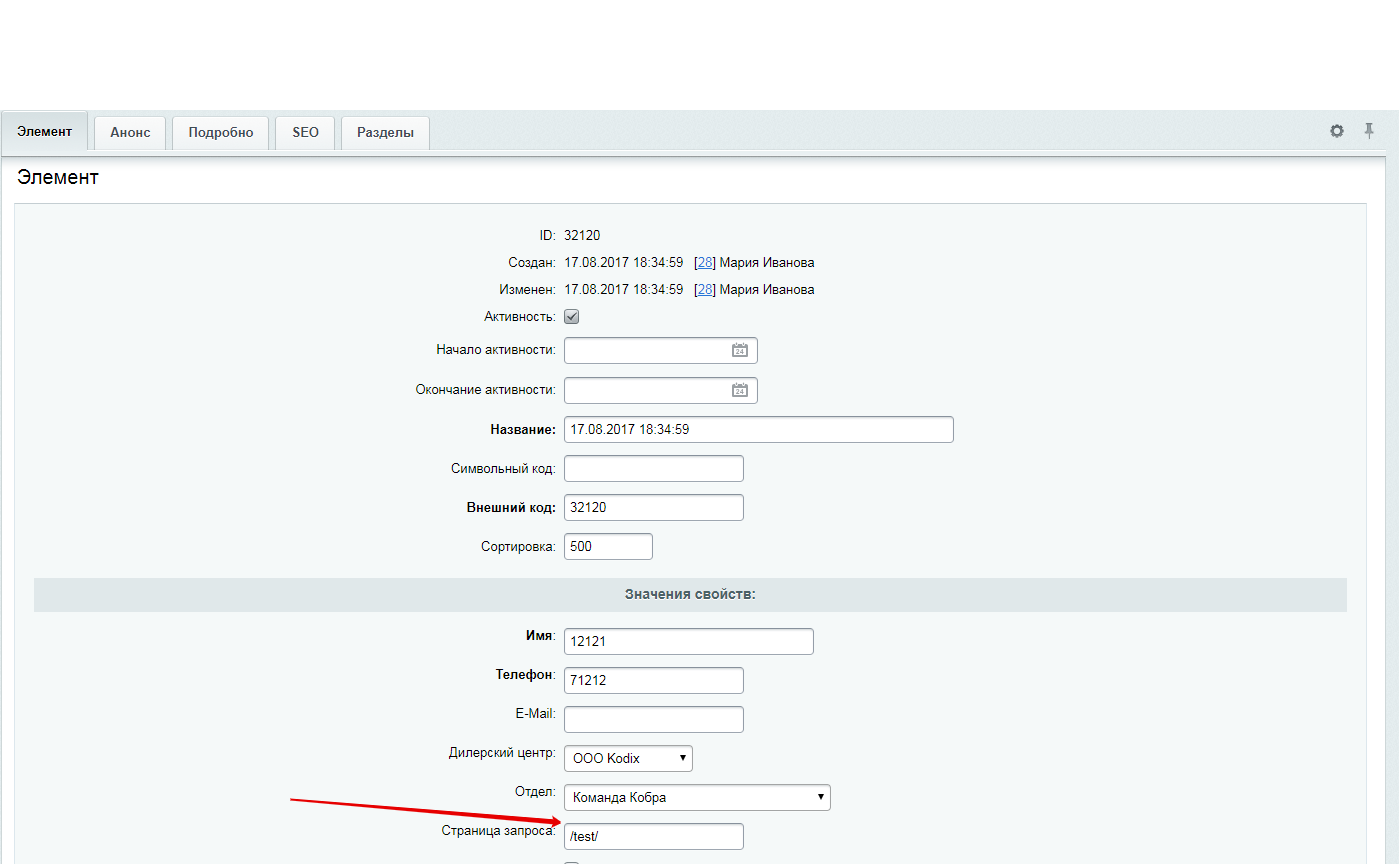
Теперь в результатах формы можно посмотреть значение этого поля.

Вы не можете добавить форму самостоятельно
В случае если Вы не можете самостоятельно добавить форму, необходимо создать новое обращение с просьбой предоставить Вам временный доступ для добавления новой формы. В этом обращении также напишите срок, за который Вы сможете самостоятельно добавить форму.
Проверка результатов форм из админки
Проверить результаты заполнения формы, помимо отбивки на почту, можно и через админку самого сайта. В случае если не были указаны получатели для формы, либо, по каким-то причинам, результат не дошел до получателя, все заявки можно посмотреть в настройках форм.
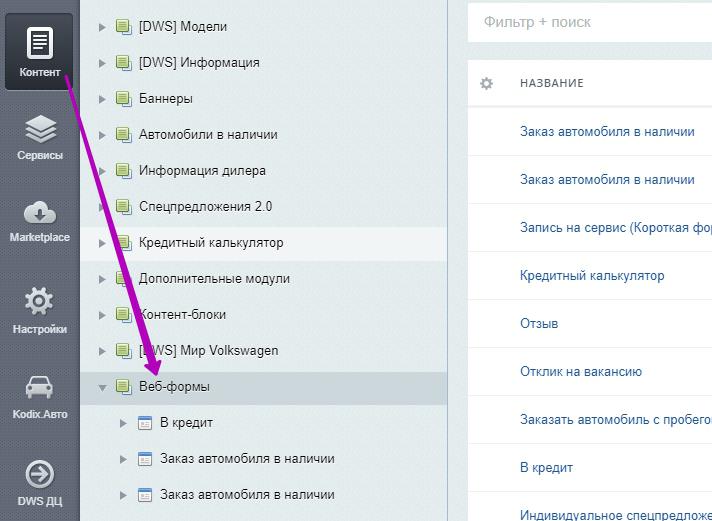
1. Переходим в раздел Контент, далее - Веб-формы

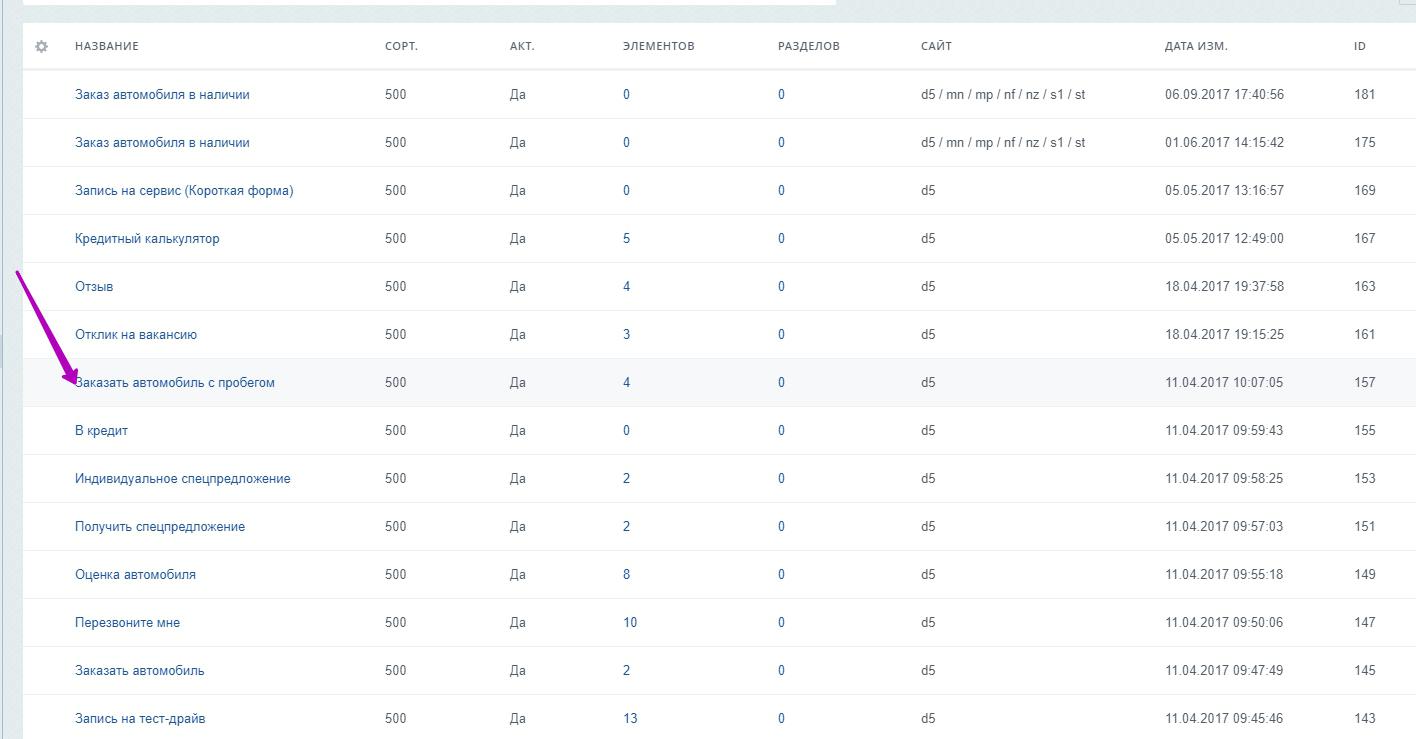
2. Откроется список всех форм на сайте, по названию или iD ищем нужную нам и нажимаем на ее название

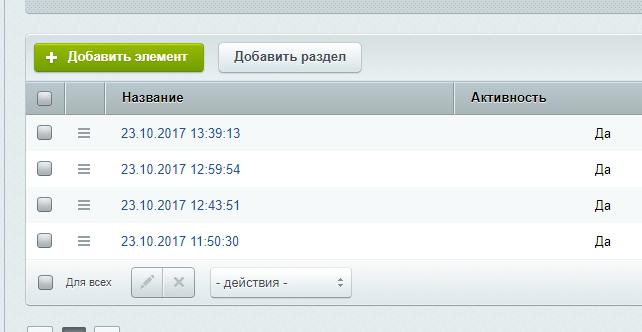
3. Мы попадем на страницу со списком всех результатов по данной форме, отсортированных по дате (от самой свежей к самой старой).

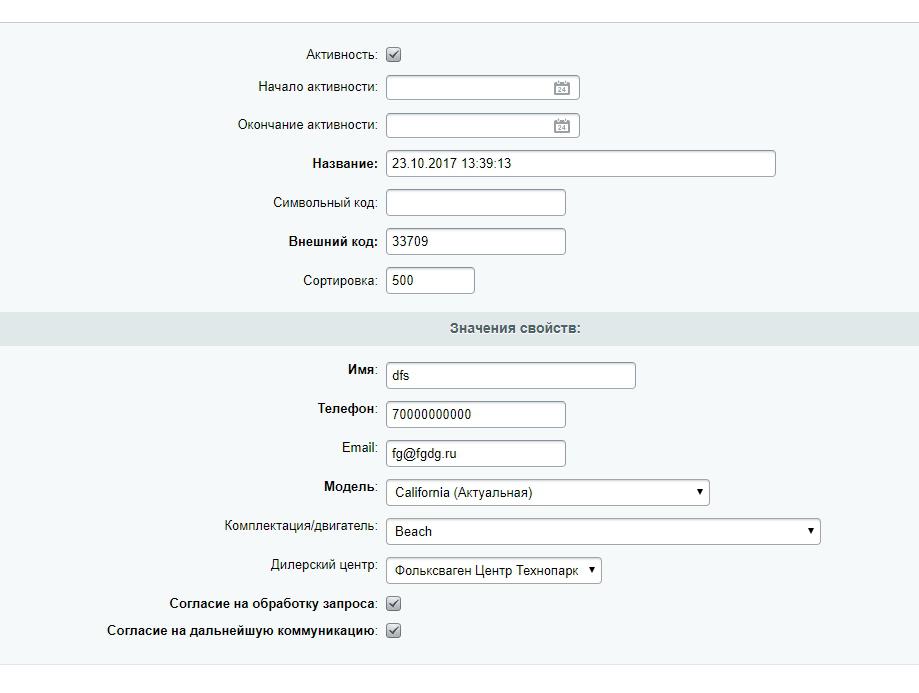
4. Кликаем на нужный нам результат - откроется окно с подробными данными (полями, которые заполнял клиент)

Сервис поддержки клиентов работает на платформе UserEcho
